由于一個中文是兩個字符組成,在編碼不一致的情況下會引發(fā)字符的“重新”組合,
(半個漢字的編碼字符與后面的字符組合生成新的“文字”)引發(fā)原本的結(jié)束符合“變異”,
從而導(dǎo)致找不到結(jié)束符號,使得后面的CSS就會失效。
小技巧1:CSS中出現(xiàn)的亂碼都是由于CSS字符編碼與頁面的字符編碼不一致所引起的,
因此最直接的方法就是使字符編碼一致。將CSS指定編碼類型,例:@charset "utf-8";(
指定編碼類型為utf-8,須寫在CSS文件第一行)
小技巧2:CSS中出現(xiàn)的亂碼都是由于中文字符引發(fā)的,因此只要不寫中文,
就不會產(chǎn)生“亂碼引起CSS失效”的這種情況
撇開以上兩種小技巧,我們在刨下根,就會發(fā)現(xiàn)“亂碼”通常來自以下兩種情況。
一、中文注釋引起亂碼
CSS注釋為:/*某些注釋*/
亂碼實例:
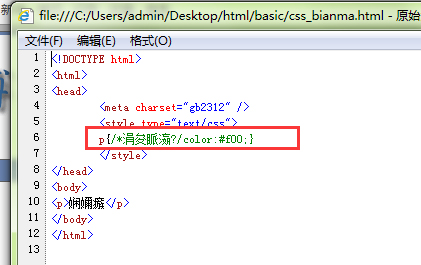
正常代碼:/*三漢字*/
引起的亂碼:/*涓夋眽瀛?/
瀏覽器環(huán)境:IE6
HTML:gb2312
CSS:無編碼指定,實際解析為utf-8.
<!DOCTYPE html> <html> <head> <meta charset="gb2312" /> <style type="text/css"> p{/*三漢字*/color:#f00;} </style> </head> <body> <p>測試</p> </body> </html>
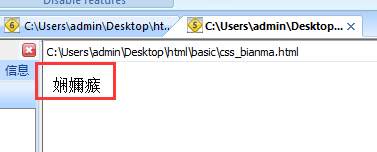
ie7查看源文件。

在ie6以下版本文字顏色沒變化。

上例為亂碼阻斷了CSS注釋的結(jié)束符,使得后面的CSS內(nèi)容都在注釋范圍內(nèi),從而導(dǎo)致CSS的失效
防范措施:加強(qiáng)注釋
示例:
正常代碼:/****三漢字****/
引起的亂碼:/****涓夋眽瀛?***/
這種增強(qiáng)版的注釋可以防止亂碼把注釋的最終結(jié)束符“變異”,可以在編寫CSS時,提前防范。
二、中文字體引起亂碼
CSS指定字體:font-family:"中文字體";
亂碼實例:
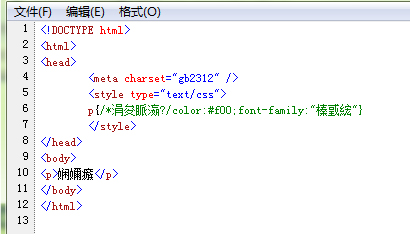
正常代碼:font-family:"黑體"
引起的亂碼:font-family:"榛戜綋"
瀏覽器環(huán)境:IE6
HTML:gb2312
CSS:無編碼指定,實際解析為utf-8
<!DOCTYPE html> <html> <head> <meta charset="gb2312" /> <style type="text/css"> p{/*三漢字*/color:#f00;font-family:"黑體"} </style> </head> <body> <p>測試</p> </body> </html>
源文件

上例為亂碼使得字體名稱變成亂碼,導(dǎo)致指定字體失效。這個問題的后果似乎不是很嚴(yán)重,
但實際情況中,確實存在一種亂碼把后面的引號“變異”的情況,
使得后面的CSS都在字體的引號中,從而后面的CSS全部失效。
防范措施:采用字體的別名(所以瀏覽器都可識別)
示例:
正常代碼:font-family:"SimHei" (font-family:"\9ed1\4f53" )
瀏覽器解析:font-family:"SimHei" (font-family:"黑體",IE6仍為font-family:"\9ed1\4f53" 但字體解析顯示為黑體)
使用別名,繞開了使用中文,從而避免亂碼
css中文字體(font-family)列表
Windows的一些:
黑體:SimHei
宋體:SimSun
新宋體:NSimSun
仿宋:FangSong
楷體:KaiTi
仿宋_GB2312:FangSong_GB2312
楷體_GB2312:KaiTi_GB2312
微軟雅黑體:Microsoft YaHei
裝Office會生出來的一些:
隸書:LiSu
幼圓:YouYuan
華文細(xì)黑:STXihei
華文楷體:STKaiti
華文宋體:STSong
華文中宋:STZhongsong
華文仿宋:STFangsong
方正舒體:FZShuTi
方正姚體:FZYaoti
華文彩云:STCaiyun
華文琥珀:STHupo
華文隸書:STLiti
華文行楷:STXingkai
華文新魏:STXinwei
補(bǔ)充:
使用楷體_GB2312、仿宋_GB2312后,在 Windows 7/Vista/2008 中可能不再顯示為對應(yīng)的字體。
這是因為 Windows 7/Vista/2008 中有楷體、仿宋,默認(rèn)情況下沒有楷體_GB2312、仿
宋_GB2312,字體名稱相差“_GB2312”。
-----------------------------------------------------------
中文字體在 CSS 中的寫法
針對字體的寫法,覺得需要說明一下:
body,button, input, select, textarea { font: 12px/1 Tahoma, Helvetica, Arial, "\5b8b\4f53", sans-serif; }
“\5b8b\4f53″ 就是 “宋體”。用 unicode 表示,不用 SimSun, 是因為 Firefox
的某些版本和 Opera 不支持 SimSun 的寫法。
普及點字體知識:
字體的別名
系統(tǒng)中的一個字體是允許有多種別名形式存在的。比如,在 Windows 下,Georgia 也可以用
Georgia MS 來命名,它們其實是同一種字體。宋體的正式名稱是 SimSun,而“宋體”只是它的別名。
按照規(guī)范,瀏覽器應(yīng)該能自動識別字體的別名,并映射到正確的字體文件。比如,font-famliy: SimSun和f
ont-family: "宋體"應(yīng)該具有等價的效果。可惜,似乎很多瀏覽器都不能正確執(zhí)行前一條定義……
因此,考慮瀏覽器兼容,我們需要用“宋體”,轉(zhuǎn)碼成 unicode 形式則可以保證在任何編碼下都無問題。
-----------------------------------------------------------
為了方便需要的朋友快速使用,下表中列出了一些常用中文字體的Unicode編碼:
黑體 \9ED1\4F53
宋體 \5B8B\4F53
楷體 \6977\4F53
微軟雅黑 \5FAE\8F6F\96C5\9ED1

【 微信掃一掃 】