最近在做網(wǎng)頁的時(shí)候碰見一個(gè)項(xiàng)目統(tǒng)計(jì),要求表格上下滾動(dòng)時(shí),表格頭尾固定;左右滾動(dòng)的時(shí)候表格,表格第一列最后一列固定。
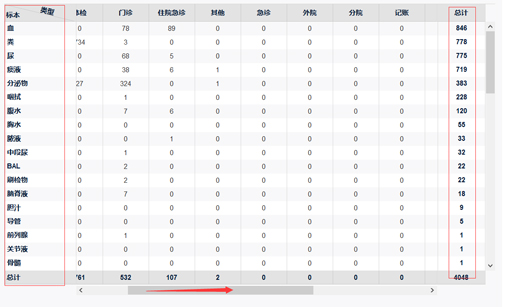
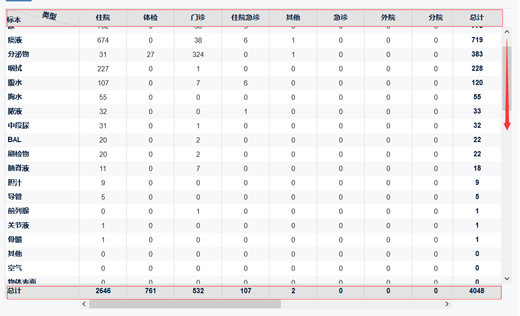
先上效果圖可能會(huì)更明了些:左右滾動(dòng)時(shí),兩列固定,頭尾中間部分跟著滾動(dòng)。

上下滾動(dòng)時(shí),頭尾固定,第一列和最后一列中間部分跟著滾動(dòng)。

思考了很久發(fā)現(xiàn),如果單純的用表格基本很難實(shí)現(xiàn),上下滾動(dòng)的時(shí)候存在相互矛盾的地方。最后換了個(gè)思路去用div布局,仿表格設(shè)計(jì),來實(shí)現(xiàn)這樣的效果。
解決:
1、整體布局:分為上中下三部分,即header,body,footer三個(gè)部分,body固高,實(shí)現(xiàn)上下滾動(dòng)。
2、header布局:分為left container right,left10%寬度左浮動(dòng),container80%寬度左浮動(dòng),right10%寬度左浮動(dòng)。container里面加一個(gè)數(shù)據(jù)實(shí)際寬度的容器column-container(相對定位)。
3、body,footer同header。
4、控件核心:生成一個(gè)寬度同container同寬的(80%)div,里面放置一個(gè)同column-container實(shí)際數(shù)據(jù)寬度相同的div(如id=Scroll)。來模擬左右滾動(dòng)條。
$("#Scroll").scroll(function () {
var scrollLeft = $(this).scrollLeft();
$(".column-container").css({ "left": -scrollLeft + "px" });
});
即,模擬的滾動(dòng)條去控制header body footer 中的column-container滾動(dòng)。這樣就實(shí)現(xiàn)了左右滾動(dòng)時(shí)固定了兩列,同時(shí)頭尾行的container也跟著滾動(dòng)。
由于代碼樣式等貼出來太冗長了,在這里就只簡單介紹,希望能給大家一個(gè)參考,也希望大家多多支持亞網(wǎng)互聯(lián)。

【 微信掃一掃 】