在網(wǎng)頁中frameset頁面與普遍的Web頁面有些不同。雖然仍舊以<HTML>和包含標(biāo)題的<HEAD>標(biāo)記以及其他腳本開始,但是其內(nèi)容僅僅是表示的各個(gè)頁面的版式設(shè)計(jì)。因此,不再需要有<BODY>元素,只需要<frameset>標(biāo)記。
屬性介紹
border:設(shè)置框架的邊框粗細(xì)。
bordercolor:設(shè)置框架的邊框顏色。
frameborder:設(shè)置是否顯示框架邊框。設(shè)定值只有0、1;0 表示不要邊框,1 表示要顯示邊框。
cols:縱向分割頁面。其數(shù)值表示方法有三種:“30%、30(或者30px)、”;數(shù)值的個(gè)數(shù)代表分成的視窗數(shù)目且數(shù)值之間用“,”隔開。“30%”表示該框架區(qū)域占全部瀏覽器頁面區(qū)域的30%;“30”表示該區(qū)域橫向?qū)挾葹?0像素;“”表示該區(qū)域占用余下頁面空間。例如:cols="25%,200,*" 表示將頁面分為三部分,左面部分占頁面25%,中間橫向?qū)挾葹?00像素,頁面余下的作為右面部分。
rows:橫向分割頁面。數(shù)值表示方法與意義與cols相同。
framespacing:設(shè)置框架與框架間的保留的空白距離。
用法
看下面這段代碼:
1. <frameset rows="*" cols="180,*" frameborder=0 border=0 >
2. <frame src="left.html" scrolling="no" noresize></frame>
3. <frame src="main.html" name="main"></frame>
4. </frameset>
這段代碼表達(dá)的意思是:置了一個(gè)兩列的框架集,左邊一列寬度為180px,noresize表示寬度固定不變。
那么,怎么使用框架導(dǎo)航跳轉(zhuǎn)到指定的節(jié)呢?下面這段代碼是左邊的導(dǎo)航框架:
1. <html>
2. <head>
3. <meta charset="utf-8">
4. </head>
5. <body bgcolor="#ffffd2">
6. <ul>
7. <li><a href="./reg.html" target="main">注冊(cè)用戶</a></li>
8. <li><a href="./main.html" target="main">返回主頁</a></li>
9. <ul>
10. </body>
11. </html>
這些鏈接將第二個(gè)框架作為目標(biāo)。第二個(gè)框架顯示被鏈接的文檔。導(dǎo)航框架其中的鏈接指向目標(biāo)文件中指定的節(jié)。
在來進(jìn)一步看看這個(gè)例子:
1. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
2. <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
3.
4. <head>
5. <meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
6. <title>亞網(wǎng)互聯(lián)frame標(biāo)準(zhǔn)demo</title>
7. </head>
8.
9. <frameset row="180,*">
10. <frame name="topFrame" src="topframe.html" />
11. <frameset cols="50%,50%">
12. <frame src="left.html" name="leftFrame" />
13. <frame src="right.html" name="rightFrame" />
14.
15. </frameset>
16.
17. </frameset>
18.
19. </html>
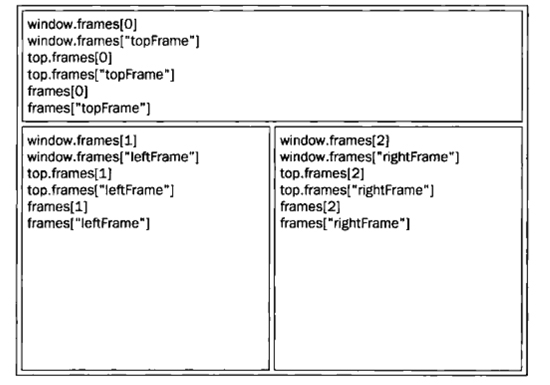
布局及用js選區(qū)各個(gè)部分效果圖如下:


【 微信掃一掃 】