CSS層疊樣式表是一種用來表現(xiàn)HTML(標準通用標記語言的一個應用)或XML(標準通用標記語言的一個子集)等文件樣式的計算機語言。
CSS目前最新版本為CSS3,是能夠真正做到網(wǎng)頁表現(xiàn)與內(nèi)容分離的一種樣式設計語言。相對于傳統(tǒng)HTML的表現(xiàn)而言,CSS能夠?qū)W(wǎng)頁中的對象的位置排版進行像素級的精確控制,支持幾乎所有的字體字號樣式,擁有對網(wǎng)頁對象和模型樣式編輯的能力,并能夠進行初步交互設計,是目前基于文本展示最優(yōu)秀的表現(xiàn)設計語言。CSS能夠根據(jù)不同使用者的理解能力,簡化或者優(yōu)化寫法,針對各類人群,有較強的易讀性。
如果你要在HTML元素中設置CSS樣式,你需要在元素中設置"id" 和 "class"選擇器。
id 選擇器可以為標有特定 id 的 HTML 元素指定特定的樣式。
HTML元素以id屬性來設置id選擇器,CSS 中 id 選擇器以 "#" 來定義。
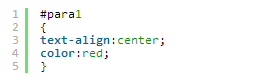
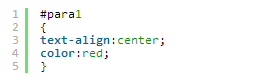
以下的樣式規(guī)則應用于元素屬性 id="para1":
實例 
ID屬性不要以數(shù)字開頭,數(shù)字開頭的ID在 Mozilla/Firefox 瀏覽器中不起作用。
class 選擇器class 選擇器用于描述一組元素的樣式,class 選擇器有別于id選擇器,class可以在多個元素中使用。
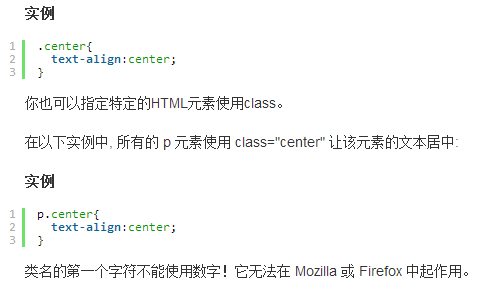
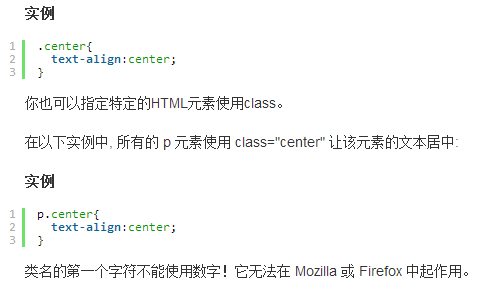
class 選擇器在HTML中以class屬性表示, 在 CSS 中,類選擇器以一個點"."號顯示:
在以下的例子中,所有擁有 center 類的 HTML 元素均為居中。