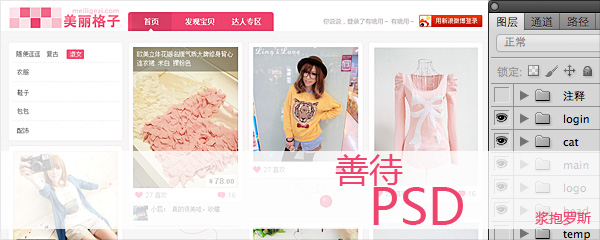
良好的注釋圖層,凸現(xiàn)專業(yè)氣質(zhì)
代碼需要注釋,設(shè)計(jì)稿也同樣需要注釋。同樣是兩份設(shè)計(jì)稿,相信你一定很喜歡帶注釋的設(shè)計(jì)稿。
相信我,給你的psd 新建一個(gè)組叫注釋(comments),那么切圖仔的眼睛里一定閃爍著晶瑩的東西。

作為設(shè)計(jì)師,應(yīng)該將設(shè)計(jì)稿的最完美一面表現(xiàn)給其他人看。就像jobs 說(shuō)的一樣,好設(shè)計(jì)師,不會(huì)使用爛木頭作為衣柜的背板。雖然你最終的設(shè)計(jì)稿很完美,但是你的psd讓人覺(jué)得很糟糕,同樣會(huì)讓之后的切圖仔覺(jué)得你不是個(gè)優(yōu)秀的設(shè)計(jì)師,對(duì)不起死去的jobs.
合理分層,結(jié)構(gòu)清晰
不管你做的是設(shè)計(jì),還是插畫。結(jié)構(gòu)設(shè)計(jì)也是一種設(shè)計(jì),當(dāng)你合理并且清晰的規(guī)劃好你的設(shè)計(jì)稿,那么這個(gè)設(shè)計(jì)就有十之八九了。
那么如何對(duì)網(wǎng)頁(yè)設(shè)計(jì)稿進(jìn)行分組分層呢?
按框架分
按模塊分
按屬性分
1.形狀模糊,有些時(shí)候使用形狀工具因?yàn)闆](méi)有對(duì)齊到像素,導(dǎo)致做出來(lái)的形狀邊緣都糊糊的。
解決辦法很簡(jiǎn)單,使用選取工具(A),小移一下形狀讓它對(duì)齊到像素即可,或者干脆柵格化形狀擦去模糊的部分即可。
2.素材模糊,素材讓人覺(jué)得糊糊得看起來(lái)不是那么專業(yè)? 簡(jiǎn)單的銳化一下,會(huì)發(fā)現(xiàn)很好用(我用的比較多的就是USM銳化)。
3.文字模糊,有些時(shí)候發(fā)現(xiàn)矢量的字體怎么調(diào)大小都覺(jué)得邊緣糊糊的。果斷,復(fù)制一份(備份用),然后柵格化,小小的銳化一下。
減少尺寸,去其痔瘡是關(guān)鍵
如果你做的是大噴繪 psd 有個(gè)7,80M 可以理解。但是你做的是web設(shè)計(jì)稿也那么大,就有點(diǎn)不可理喻啦。
畢竟切圖仔的電腦總是沒(méi)有設(shè)計(jì)師的強(qiáng)大哇,并且我們還要跑個(gè)IDE編輯器,跑個(gè)虛擬機(jī),再跑N個(gè)瀏覽器。這個(gè)時(shí)候要是還要打開一個(gè)70M的PSD設(shè)計(jì)稿(預(yù)計(jì)占用內(nèi)存1G),這個(gè)時(shí)候 誰(shuí)蛋疼誰(shuí)知道哇 囧rz
所以對(duì)切圖仔好點(diǎn),把psd弄小點(diǎn)。如何弄小點(diǎn),往下看。
1.去除沒(méi)用的大尺寸素材圖層,(當(dāng)設(shè)計(jì)稿需要交接給切圖仔的時(shí)候,最好復(fù)制一份設(shè)計(jì)稿,去除psd中無(wú)用處的原始素材圖)。因?yàn)樗夭膱D片是唯一難壓縮的東西(psd尺寸大很多時(shí)候是因?yàn)檫@個(gè)),且運(yùn)行時(shí)占內(nèi)存大。
2.去除無(wú)關(guān)圖層,(這個(gè)是禁忌哇,如果跟設(shè)計(jì)稿不相關(guān)的最好刪掉,或者新建一個(gè)temp組丟那里面,不然很容易誤導(dǎo)切圖仔,而且還占內(nèi)存,別以為隱藏掉就不占內(nèi)存啦 XD)。
3.慎用智能圖層。(智能圖層在CS4的時(shí)候就開始有了。) 很好用,因?yàn)椴挥绊懺夭牡馁|(zhì)量,如放大縮小,但是TMD 占內(nèi)存,吃cpu哇 >.<
4.合并列表型塊狀設(shè)計(jì),(這點(diǎn)很糾結(jié),也很重要) web設(shè)計(jì)稿中有一些設(shè)計(jì)是列表型的。如:文章列表,信息列表。通常設(shè)計(jì)的時(shí)候是先制作一份,然后復(fù)制個(gè)十幾個(gè)。 但是。。。。但是,復(fù)制太多了占內(nèi)存哇。0 0,果斷保留關(guān)鍵的一份,或者表示幾種狀態(tài)的幾份。然后把其他的都合并圖層了。 相信我,這樣做切圖仔會(huì)很開心。
邊界清晰,不再模糊
web設(shè)計(jì)中,最忌諱糊糊的感覺(jué)了。因?yàn)楹芏鄸|西是需要精確到像素的。

【 微信掃一掃 】